读一读
var date=new Date();//date就是大时间 //方法 getFullYear()//获取年份 getHours()//获取小时 getMinutes()//获取分钟 getSeconds()//获取秒 getTime()//获取时间戳
length //字符串长度 indexof() //查找字符串位置 match() //匹配字符串 replace() //字符串替换别的字符串 toUpperCase() //Lower转换为大小写 split()//分割字符串
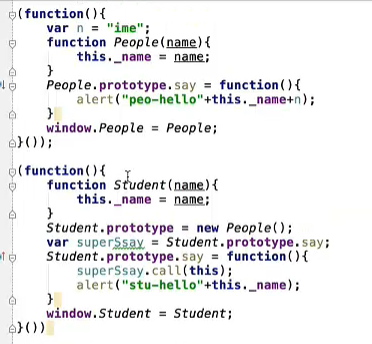
封装的话再加一个(function(){
还有私有属性 类写这里
window.People=People;抛出去给外界访问
})

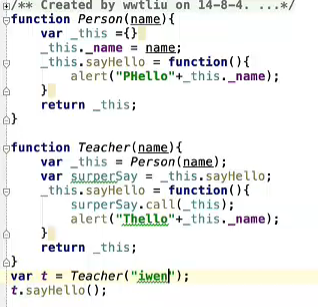
继承 prototype
function son(){}
son.prototype=new people();//son继承people继承2 通过对象来承载

for(初始;条件;步长){
...
}
for(j in i){
...
}
while(条件){
...
}
//continue 结束本次循环到下一次
//break 结束整个循环
var mes = "";
if(score < 100){
mes = "既然没有100分";
}else{
mes = "100分也太简单了";
}
switch(a){
case 1:
...
break;
default:
...
break;
}
var a = 条件?true:false;
条件为真返回?后面的,条件为假,返回:号后面的
&& 与
|| 或
! 非
== 等于
=== 全等于 (类型也要相同)
!= 不等于
< 小于
> 大于
window.onload = function(){
}
document.ready = function(){
}ready就是只要标签加载完成了,它就ready了
onload就是整个DOM完整的加载完后