读一读
$(function(){
$("pre").each(function(){
//获取到自己的内容和类名
var content = $(this).html();
$(this).html("");//清空自己的内容
var cla = $(this).attr("class");
var newcla = "";
if(cla != null){
newcla = cla.replace("brush:","language-");
}
var newNode = "<code class='"+ newcla + "'>" + content + "</code>";
$(this).append(newNode);
});
});这是一个实例,在每个pre节点新建一个子节点,根据父节点的类名构造出子节点的类名,并将父节点的类容剪切到新加子节点中
主要是为了适应一些css,不好改样式的,只好改结构了
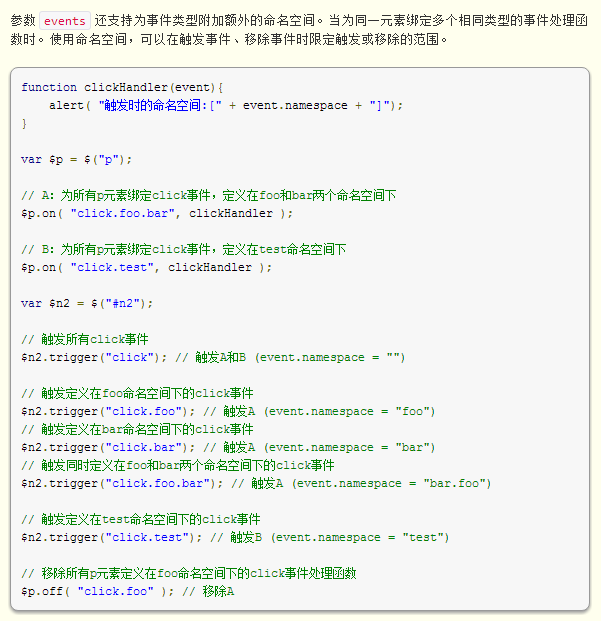
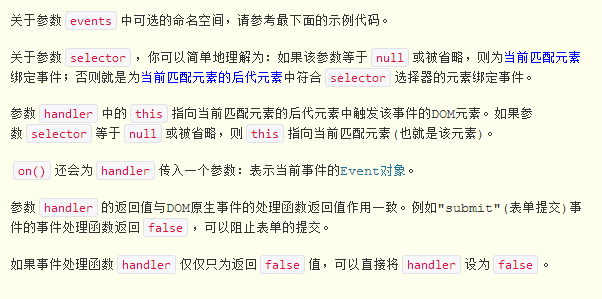
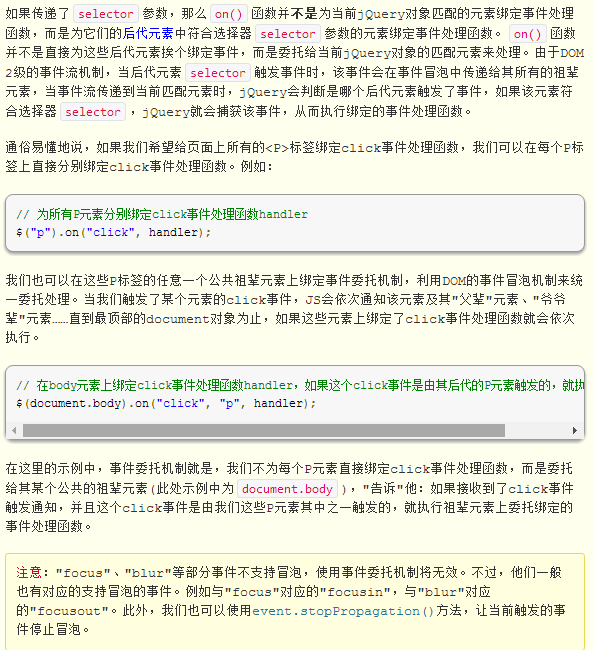
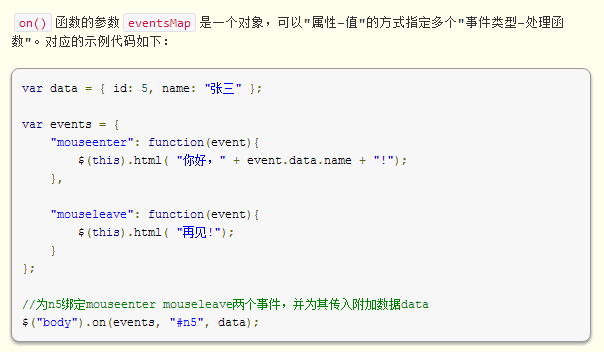
Jquery1.7开始,绑定方法 $('选择到对象').on('事件名称',方法);
可以为同一元素,同一事件绑定多个处理函数,按照顺序执行
one()方法绑定一次就解绑
解绑方法 $('对象').off('事件名称',方法);




$(.hello).before($(.world).clone());
将world复制一份放到hello前面
目标object.replaceWith(内容) $(内容).replaceAll(目标)
$(对象).remove(); //移除自己和子元素 $(对象).empty(); //移除所有子元素
append() 插入到后面
prepend() 插入到前面
加个To就是前面为插入元素,后面为被插
$(div).css("属性","值");同样的可以传入{}设置多个;
$(div).css('font-size',function(index,oldValue){
hehe
return...
}))