利用UISprite的Filled制作等待ui动画
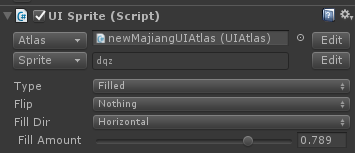
准备一张后面带有三个点的图片,表示正在什么种的意思的。做成UISprite,Type设置Filled,Dir为水平,如下

编写代码控制FillAmount变量,注意点的间隔,可以在可视化的时候测量出来或则做UI的时候固定好
void ShowHSZing(bool showed)
{
if (showed)
{
hsz_gameObject.SetActive(true);
StartCoroutine(ShowHSZingAni());
}
else
{
hsz_gameObject.SetActive(false);
StopCoroutine(ShowHSZingAni());
}
}
IEnumerator ShowHSZingAni()
{
UISprite sprite = hsz_gameObject.transform.GetChild(0).GetComponent<UISprite>();
float from = 0.806f;
float to = 0.938f;
sprite.fillAmount = from;
float speed = (to - from) / 3;
int timer = 0;
while (true)
{
sprite.fillAmount = sprite.fillAmount + speed;
timer++;
yield return new WaitForSeconds(0.2f);
if (timer % 3 == 0)
{
sprite.fillAmount = from;
}
}
}结果: