Sprite的Filled模式
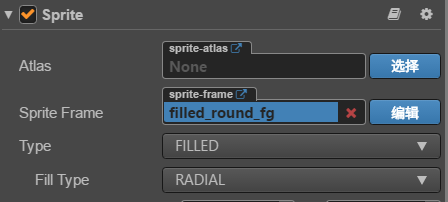
设置Sprite的Type为FILLED模式,就可以制作一种倒计时进度条的效果,FillType可以设置为圆形,水平,垂直等

const {ccclass, property} = cc._decorator;
@ccclass
export default class t_FilledSpriteControl extends cc.Component {
speed = 0.1
@property(cc.Sprite)
horizontal:cc.Sprite = null
@property(cc.Sprite)
vertical:cc.Sprite = null
@property(cc.Sprite)
radial_round:cc.Sprite = null
@property(cc.Sprite)
radial_semicircle:cc.Sprite = null
update (dt) {
this._updataFillStart(this.horizontal, dt);
this._updataFillStart(this.vertical, dt);
this._updateFillRange(this.radial_round, 1, dt);
this._updateFillRange(this.radial_semicircle, 0.5, dt);
}
_updataFillStart (sprite, dt) {
var fillStart = sprite.fillStart;
fillStart = fillStart > 0 ? fillStart -= (dt * this.speed) : 1;
sprite.fillStart = fillStart; //控制水平垂直的进度
}
_updateFillRange (sprite, range, dt) {
var fillRange = sprite.fillRange;
fillRange = fillRange < range ? fillRange += (dt * this.speed) : 0;
sprite.fillRange = fillRange; //控制圆形的进度
}
}