聊天气泡自适应 ContentSizeFitter
背景和文本结构:

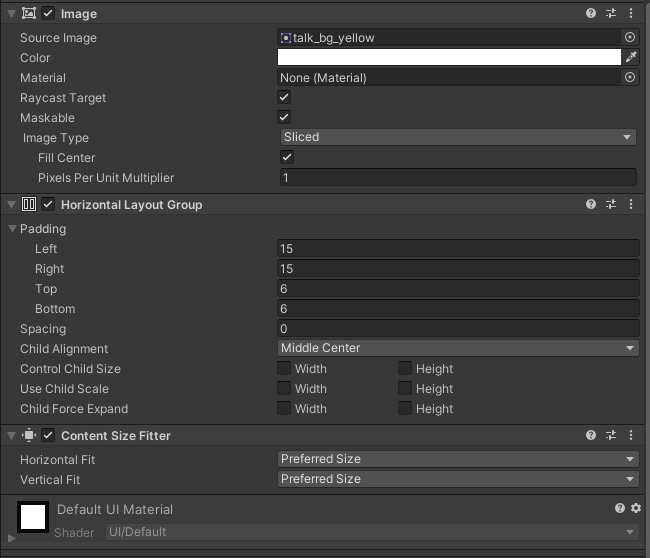
背景MsgImage组件(使用九宫格):

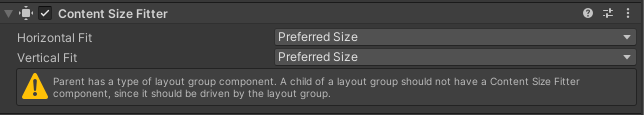
文本MsgText组件(程序主要对这个组件进行操作):

结构设置完效果:

程序控制适应方向:
--item.txt_msg 文本组件 --item.fitter_msg 文本的Content Size Fitter组件 --self.MaxPreferredWidth 一行文本允许的最大宽度 --self.PreferredHeight 一行文本的高度 function M:SetItemText(item,content) self:ResetItem(item) --假设水平够用 item.txt_msg:SetText(content) if(item.txt_msg:GetPreferredWidth() > self.MaxPreferredWidth) then --水平宽度超过了允许的最大宽度 item.txt_msg:SetSizeDelta(Vector2(self.MaxPreferredWidth,0)) --设定固定宽度,垂直适应 item.fitter_msg:SetFitVertical() local allTextHight = item.txt_msg:GetPreferredHeight() --获取到文本的总高度,对列表的item高度设置有用 end end function M:ResetItem(item) item.fitter_msg:SetFitHorizontal() item.txt_msg:SetSizeDelta(Vector2(0,self.PreferredHeight)) --固定一行文本高度,水平适应 end
总结:
1.对文本组件挂载ContentSizeFitter,通过PreferredWidth、PreferredHeight来获取宽高
2.如果文本的PreferredWidth超过了最大设置宽度,则使用固定宽度使用垂直适应,如果没有,使用基础高度水平适应
2.背景使用计算的方式设置宽高