引用单个bootstrap.min.js就可以引用所有的插件了。都依赖jQuery,在引用插件前引入jQuery。
使用插件时,只需要设置data属性,不需要写一行javascript代码。
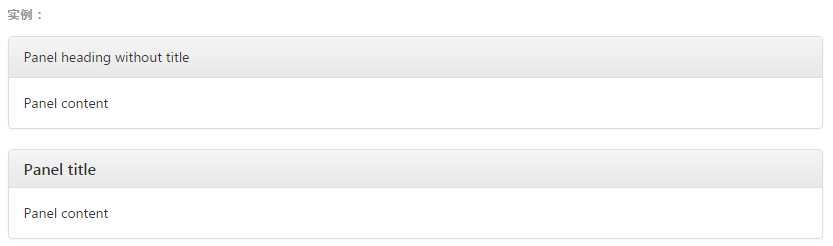
<div class="panel panel-default"> <div class="panel-heading">Panel heading without title</div> <div class="panel-body"> Panel content </div> </div> <div class="panel panel-default"> <div class="panel-heading"> <h3 class="panel-title">Panel title</h3> </div> <div class="panel-body"> Panel content </div> </div>

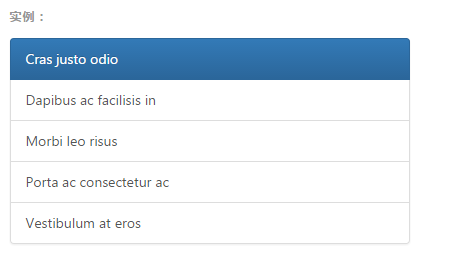
<div class="list-group"> <a href="#" class="list-group-item active"> Cras justo odio </a> <a href="#" class="list-group-item">Dapibus ac facilisis in</a> <a href="#" class="list-group-item">Morbi leo risus</a> <a href="#" class="list-group-item">Porta ac consectetur ac</a> <a href="#" class="list-group-item">Vestibulum at eros</a> </div>

屏幕变小时,导航会垂直排列,我们要隐藏他,添加一个button设置为类:navbar-toggle,data-toggle=collapse,data-target=.navbar-responsive-collapse来根据分辨率来确定是否显示。
同样的也设置列表的div 类设置为:collapse navbar-collapse navbar-responder-collapse
nav 类navbar navbar-default
div 类navbar-header
ul 之后和基础导航那样
结果其实只是多了个背景。
可以在导航条 放去form 类navbar-form
同样可以加navbar-text navbar-link navbar-btn加文本连接按钮
navbar-right在导航条靠右
navbar-fixed-top固定在上面 --bottom下面
navbar-static-top 静止在顶部
navbar-inverse 反色的导航条
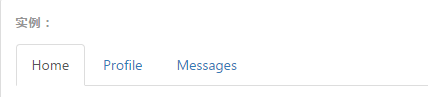
<ul class="nav nav-tabs"> <li role="presentation" class="active"><a href="#">Home</a></li> <li role="presentation"><a href="#">Profile</a></li> <li role="presentation"><a href="#">Messages</a></li> </ul>

nav-pills 胶囊式
nav-stacked 胶囊式竖直
nav-justified 自适应
nav-divider 分割符
active disabled 激活 禁用
<div class="input-group"> <span class="input-group-addon">$</span> <input type="text" class="form-control" aria-label="Amount (to the nearest dollar)"> <span class="input-group-addon">.00</span> </div>

div 类名 dropdown
包含一个按钮button用来点击,需要声明data-toggle="dropdown"
再包含列表ul 类名dropdown-menu
(dropdown-menu-rigth对齐方式)
再声明菜单项li 不需要类,用类divider为分割线,disabled禁用菜单项,dropdown-header头说明(不可选)
一般用在span标签,然后标签放到需要的地方。
直接赋值相应的类名就可以了,查文档找图标的类名。
类caret是下拉箭头