img-responsive 响应式图片
img-rounded 圆角
img-circle 圆形
img-thumbnail


关闭按钮
三角符号
快速浮动pull-left or right
让内容居中,用类center-block
清楚浮动,通过父元素加类clearfix
显示和隐藏,用hidden show类
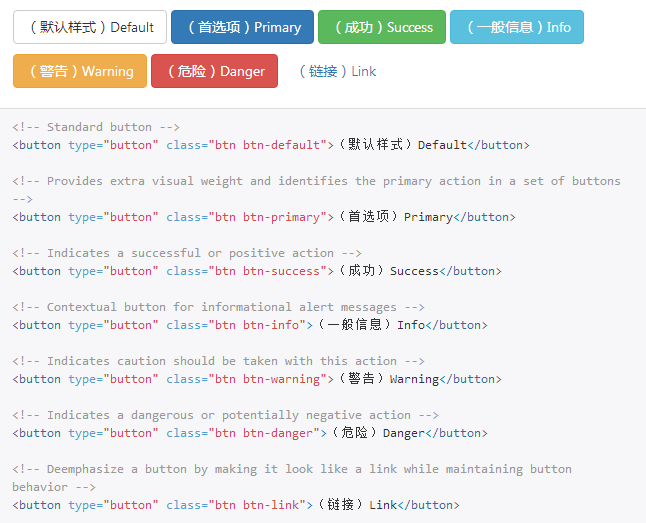
可以通过a button input 标签添加类来增加样式。推荐使用button

通过sr-only类用来隐藏文本信息
大小用类btn-lg sm xs
btn-block 占满父类元素
用类input-lg sm等控制控件高度,可以用栅格系统来控制控件的宽度。
<span class="glyphicon glyphicon-align-left" aria-hidden="true"></span>
各种图标的类名可以查文档
focus disabled readonly
设置每个状态都自动有不同的样式
has-success has-warning has-error这3个类用于表单验证动态样式。
输入框类型
text password datetime date month time week number email url search tel color
文本域textarea row指定多少行
对多选框和单选框指定类为checkbox或radio
选项使用格式<label><input>值</label>,这样效果最好
使用类...-inline就会放在一行
<form> <fieldset> <legend>用户登录</legend> <div class=form-group> <label>提示</label> <input ....class=form-control>百分百比例 <button type=submit class=btn>
form-control就是宽度100%
将label和input放在类from-group里面会有很好的排列
form-inline 内联表单,都挤在一行,用于控件少的时候
form-horizonal label和input同一行
查文档赋值粘贴引入
基础表格样式
<table class="table"> </table>
充满整个container
条纹样式加上类table-striped
带边框的加上类table-bordered
悬停效果加上类table-hover
紧凑性表格加上类table-condensed
类info success warning danger active不同的颜色给行
响应式表格
表格要放在一个div里面,div的类设为table-responsive
无序标签ul,li
有序标签ol,li
ul使用类list-unstyled前面的点个序号就没有了
ul使用类list-inline内联,排在一行
有描述的列表
dl列表 dt列表单位 dd列表单位的描述
类dl-horizontal水平排列